Ebenen in HTML bieten eine flexiblere Art und Weise zu präsentieren und organisieren von Informationen auf einer Web-Seite als die alten Stil-Tabellen. Die Verwendung von Ebenen in Web-Erstellungs-software wie Dreamweaver CS3 oder Ausdrücke Web-klingt einfach, kann aber kompliziert werden. Das Verständnis der Struktur der layer-Codierung in HTML vermeiden können mühevollen Korrekturen in mehr anspruchsvolle web-design-Programme. Ein Nachteil: HTML-code ist eingefügt zwischen Links (<) und rechts (>) Spitzen Klammern. In dem kurzen tutorial unten, weil der code würde sich Verhalten, als HTML, einfache Klammern ersetzen der Spitzen Klammern. In der Praxis ersetzen die Links ([) und rechts (]) eckige Klammern unten mit der linken und rechten Spitzen Klammern.
Ebenen in HTML bieten eine flexiblere Art und Weise zu präsentieren und organisieren von Informationen auf einer Web-Seite als die alten Stil-Tabellen. Die Verwendung von Ebenen in Web-Erstellungs-software wie Dreamweaver CS3 oder Ausdrücke Web-klingt einfach, kann aber kompliziert werden. Das Verständnis der Struktur der layer-Codierung in HTML vermeiden können mühevollen Korrekturen in mehr anspruchsvolle web-design-Programme. Ein Nachteil: HTML-code ist eingefügt zwischen Links (<) und rechts (>) Spitzen Klammern. In dem kurzen tutorial unten, weil der code würde sich Verhalten, als HTML, einfache Klammern ersetzen der Spitzen Klammern. In der Praxis ersetzen die Links ([) und rechts (]) eckige Klammern unten mit der linken und rechten Spitzen Klammern.
Dinge, die Sie Brauchen,
- Computer
- Text-editor wie Microsoft Editor
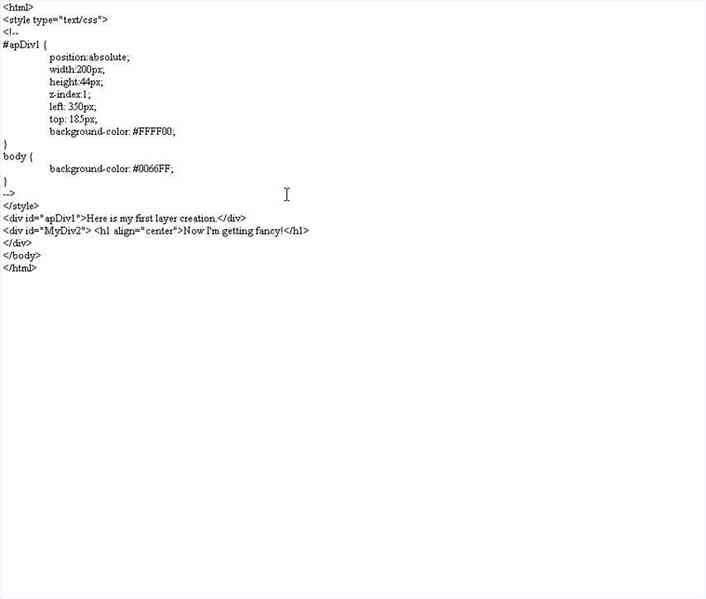
- Erstellen einer einfachen HTML-Dokument mit einem word-editor wie Microsoft Notepad oder ähnliches & #x2014 nicht ein Textverarbeitungsprogramm. Geben Sie den folgenden text genau so, wie es scheint, auf einzelnen Linien. Speichern Sie es auf dem Desktop für einfachen Abruf mit einer Datei mit der Endung '.html' anstelle des Standard '.txt'ist.[html][style type='text/css'][! & #apDiv1 {position:absolute width:200px height:115px z-index:1 } & ][/style][body][div id='apDiv1']Hier ist mein erste Ebene der Schöpfung.[/div][/body][/html]

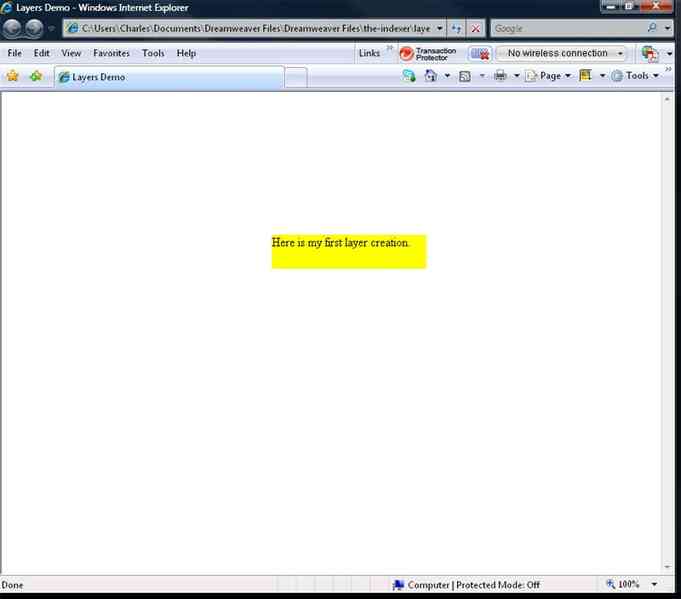
- Öffnen Sie einen Web browser und wählen Sie 'Datei/Öffnen'. Suchen Sie das Dokument von der Lage Sie es gespeichert in der Anzeige-Fenster, das erscheint. Wenn die Worte & #x201C Hier ist meine erste Schicht Schöpfung & #x201D nicht angezeigt wird, gehen Sie zurück und überprüfen Sie, dass alles genauso eingegeben wie oben.

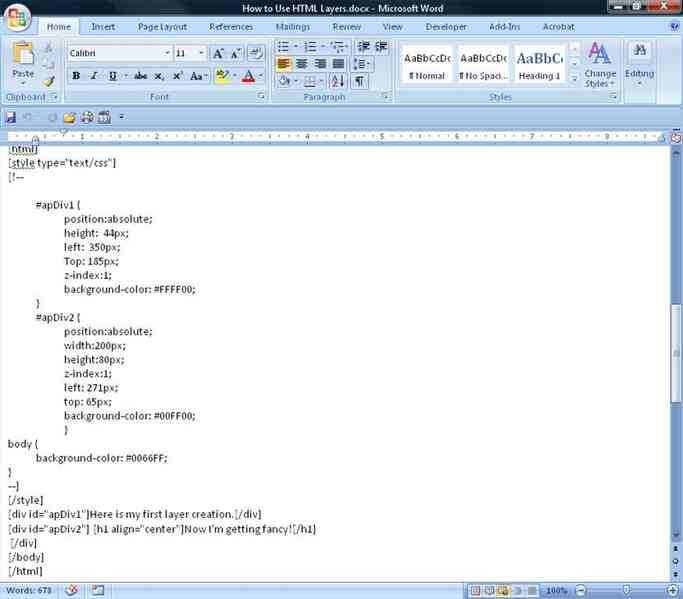
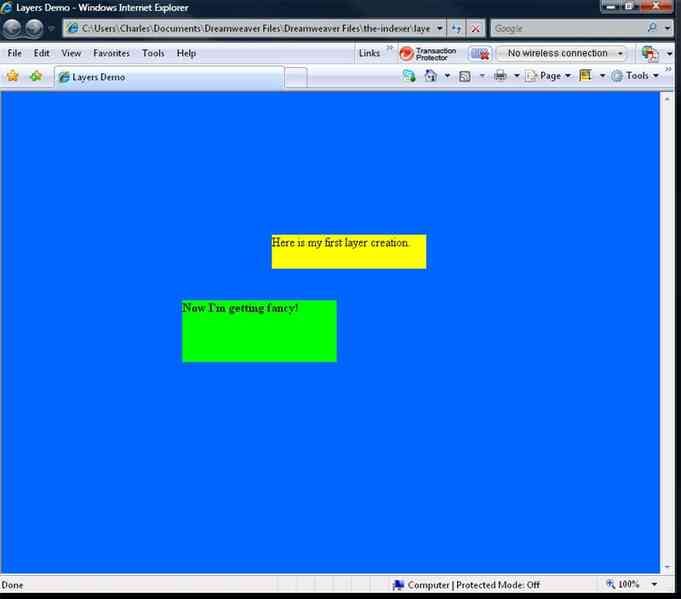
- Ändern Sie die position und Größe der Ebene auf der Web-Seite, fügen Sie eine zweite Schicht und Lust die Seite mit einer Hintergrundfarbe. Nehmen Sie die folgenden änderungen an der oben genannten code. [html][style type='text/css'][! & #apDiv1 {position:absolute height: 44px left: 350px Top: 185px z-index:1 background-color: #FFFF00 }#apDiv2 {position:absolute width:200px height:80px z-index:1 left: 271px top: 65px background-color: #00FF00 }body {background-color: #0066FF } & ][/style][div id='apDiv1']Hier ist mein erste Ebene der Schöpfung.[/div][div id='apDiv2'] [h1 align='center']Jetzt bin ich immer fancy[/h1] [/div][/body][/html]

- Überprüfen Sie den code wie in Schritt 2, erfrischend die Seite durch drücken von 'F5' oder 'Ansicht/Aktualisieren' in der Symbolleiste des Browsers.

- Bilder Einfügen in Ebenen mit dem HTML-tag [img src] gefolgt von dem Namen der Bild-Datei (jpg) in Anführungszeichen in den [div id] - Linie. Ändern Sie den code, beginnend mit dem ersten '#apDiv' Zeilen zu Lesen, als unten. Hinweis die Seitenlayout & height, width, left und top & Informationen in der '#apDiv' Definitionen wurden geändert, um anzuzeigen, beide Objekte deutlich. Überprüfen Sie das Bild um das Ergebnis zu sehen.

Wo ist mein Abendessen?

Wie um sich zu entspannen.