6/25/2023
JavaScript ,
6848
Wie erstellt man Radios in JavaScript:
Unter Radios versteht man Buttons (beschriftete Knöpfe), von denen der Benutzer einen auswählen kann.
Es ist nicht möglich, mehrere Buttons auszuwählen. Der 'Wert' des ausgewählten Buttons ist festgelegt.
Beispiel:
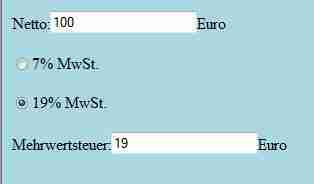
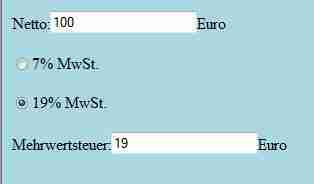
Folgendes Formular soll auf der Internetseite erscheinen:

Gibt man einen Betrag in das 'Netto'-Feld ein, soll durch Auswählen der 'MwSt.'-Höhe die jeweilige Steuer berechnet werden.
Hier kann man es auch testen.
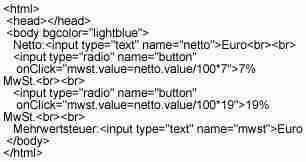
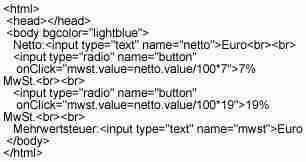
Nachfolgend der erforderliche Quellcode:

Zuerst wird das Textfeld 'Netto:' erstellt. Da es sich hier um eine 'Punktrechnung' handelt, kann ein einfaches Textfeld erstellt werden. Hier wandelt JavaScript die eingegebenen 'Texte' automatisch in Zahlen um. Es erhält auch den Namen 'netto'. Dieser Wert wird für die spätere Berechnung benötigt.
Dann wird der erste Radio-Button erstellt. Er erhält den Namen 'button'. Hier kann natürlich jeder x-beliebige Name verwendet werden. Wichtig ist nur, dass beide Radios denselben Namen erhalten, da sie zu einer 'Gruppe' gehören, von der der Benutzer einen auswählt.
Dann gibt man das 'Ereignis' an, welches beim Anklicken 'passieren' soll. Dazu benutzt man den JavaScript-Befehl 'onClick'. In diesem Fall sollen 7% des eingegebenen Nettobetrages berechnet werden.
Danach wird der zweite Radio-Button genauso erstellt. Wichtig: Er muss den gleichen Namen wie der erste Button erhalten. Nur wird hier die Berechnung mit 19% durchgeführt.
Zum Schluss wird noch das 'Ergebnis'-Textfeld erstellt. In diesem Fall das 'mwst' Feld. In diesem Feld wird dann automatisch das Ergebnis ausgegeben. Wichtig hierbei: Es muss den gleichen Namen wie in der Rechenformel der Radios erhalten. Hier: mwst, mwst.value(Wert).
Radios in JavaScript
Wie erstellt man Radios in JavaScript:
Unter Radios versteht man Buttons (beschriftete Knöpfe), von denen der Benutzer einen auswählen kann.
Es ist nicht möglich, mehrere Buttons auszuwählen. Der 'Wert' des ausgewählten Buttons ist festgelegt.
Beispiel:
Folgendes Formular soll auf der Internetseite erscheinen:

Gibt man einen Betrag in das 'Netto'-Feld ein, soll durch Auswählen der 'MwSt.'-Höhe die jeweilige Steuer berechnet werden.
Hier kann man es auch testen.
Nachfolgend der erforderliche Quellcode:

Zuerst wird das Textfeld 'Netto:' erstellt. Da es sich hier um eine 'Punktrechnung' handelt, kann ein einfaches Textfeld erstellt werden. Hier wandelt JavaScript die eingegebenen 'Texte' automatisch in Zahlen um. Es erhält auch den Namen 'netto'. Dieser Wert wird für die spätere Berechnung benötigt.
Dann wird der erste Radio-Button erstellt. Er erhält den Namen 'button'. Hier kann natürlich jeder x-beliebige Name verwendet werden. Wichtig ist nur, dass beide Radios denselben Namen erhalten, da sie zu einer 'Gruppe' gehören, von der der Benutzer einen auswählt.
Dann gibt man das 'Ereignis' an, welches beim Anklicken 'passieren' soll. Dazu benutzt man den JavaScript-Befehl 'onClick'. In diesem Fall sollen 7% des eingegebenen Nettobetrages berechnet werden.
Danach wird der zweite Radio-Button genauso erstellt. Wichtig: Er muss den gleichen Namen wie der erste Button erhalten. Nur wird hier die Berechnung mit 19% durchgeführt.
Zum Schluss wird noch das 'Ergebnis'-Textfeld erstellt. In diesem Fall das 'mwst' Feld. In diesem Feld wird dann automatisch das Ergebnis ausgegeben. Wichtig hierbei: Es muss den gleichen Namen wie in der Rechenformel der Radios erhalten. Hier: mwst, mwst.value(Wert).
Radios in JavaScript
By Wiezutun
Wie erstellt man Radios in JavaScript: